I began exploring WebGrid by trying to design a RepGrid for different types of sports. Finding elements, the sports, was very easy. My trouble came with trying to define attributes which would differentiate the sports. I could come up with some attributes, but, for the most part, they were very polar attributes. I had difficulty choosing attributes which gave a wide range of values for the sports which I had chosen.
The interface was very easy to use and it did not take long to enter my information in once I had defined my constructs. However, I have very little understanding of what the resultant graphs and information yields.
Here is my WebGrid page from my exlporation.
Once again I had difficulty in coming up with constructs. The constructs I came up with were more of surface definitions of the objects than any insights into their uses, etc.
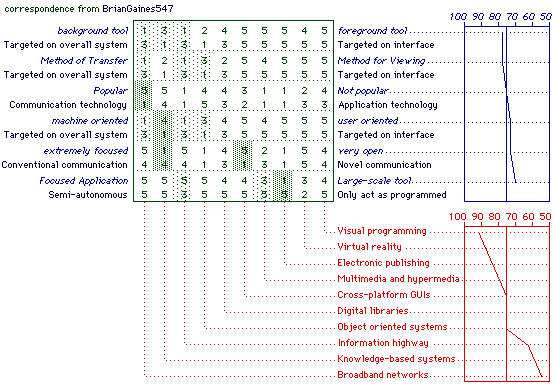
By comparing my grid with Brian Gaines' grid I found that we differed in our terminology but we shared some similar meanings. The trouble here is that where there is some correspondence in our constructs, there is also some conflict.
Here is my WebGrid page using Brian Gaines' elements.
The recurring theme of trying to find constructs continued here. I tried to come up with some constructs and some elements but I am not sure that they were any good at all.
With the sports in my exploration of WebGrid the Focus chart did work well. However, when I tried the PrinCom button I had no idea what to make of all the different axes.
Here is my WebGrid page for our presentation topic.